
Якісний візуальний контент ー нагальна необхідність в умовах дистанційного та змішаного навчання. Адже яскраві ілюстрації ー один із дієвих способів утримати увагу школярів під час уроку.
Ви ніколи не створювали дизайнерські зображення, але хочете навчитися? Шукаєте зручні, але не надто важкі програми для цього? Пропонуємо цікавий ресурс Figma. Це хмарний графічний редактор з потужним і водночас зручним функціоналом.
Ключові переваги Figma:
- доступ до макета прямо з вікна браузера (програму також можна завантажити на комп’ютер);
- спільне редагування проєкту в режимі реального часу на кшталт роботи у Google Doc;
- можливість редагувати як векторні, так і растрові зображення;
- збереження повноцінної історії версій;
- комунікація з членами команди всередині платформи.
Своїм досвідом роботи з Figma поділився Вайнраух Андрій Валерійович, вебдизайнер проєкту «Всеосвіта», розробник численних проєктів, зокрема, «Щоденника-не-щоденника» та «Щоденника щасливої вчительки».
Як працювати з програмою:
Спершу необхідно зареєструватися за допомогою Google-акаунта (Figma ー англомовний ресурс, але якщо ваша англійська недосконала, скористайтеся Google Перекладач для автоматичного перекладу змісту вебсторінок).
Базові вкладки допоможуть знайти необхідний проєкт, зробити налаштування та організувати комунікацію у команді:
- вкладка профілю дозволяє робити зручні налаштування (змінювати свої дані та сповіщення);
- Search допомагає швидко знайти потрібний проєкт;
- Recent відображає проєкти, які ви відкривали останнім часом;
- Community призначена для спілкування з членами команди та встановлення допоміжних корисних додатків всередині програми.
Ключові інструменти Figma:
Спершу необхідно створити робочу область та додати в ній робочі елементи для подальшого редагування.
- Frame ー робоча область, в якій міститься проєкт. Може бути різних форматів, у залежності від мети (для постів у соцмережах, для форматів книг, телефонів, планшетів та інше). Розмір робочих областей можна коригувати і вручну.
- Layout Grid ー лінійка, що дозволяє розміщувати об’єкти на одному рівні та чітко вимірювати відстань між ними (при одночасному натисканні клавіш Ctrl+Z можна відмінювати останні зміни на крок назад на етапі роботи з будь-якою частиною проєкту).
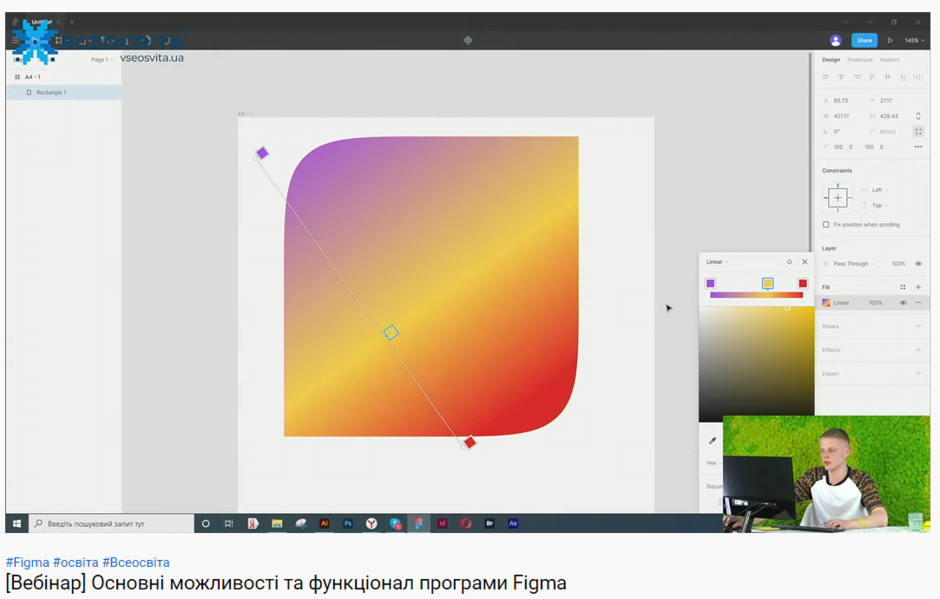
- Rectangle ー ключові геометричні фігури, на основі яких створюються елементи проєкту (надалі достатньо навести на фігуру курсивом і зліва активується панель налаштувань). Цей інструмент також дозволяє додавати світлини.

- Union Selection ー інструмент, що дозволяє створювати оригінальні фігури на основі поєднання ключових геометричних фігур за обраним принципом.
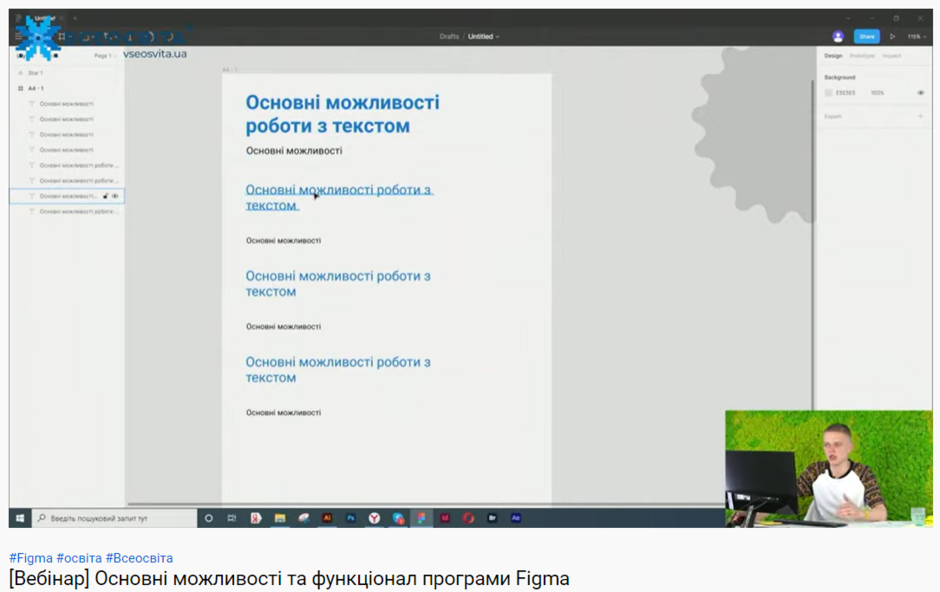
- Теxt ー інструмент, що дозволяє працювати з текстом, редагуючи його розмір, положення, колір і стиль шрифтів (для збереження загального стилю текстів блоками використовуйте сполучення клавіш Alt+Shift).

- Панель Layers показує усі створені елементи у межах робочої області, вони автоматично позначаються окремими шарами, кожен з яких можна редагувати незалежно від інших.
Додавання плагінів:
Плагін ー додаток до програми, який автоматично розширює функціонал платформи та надає нові можливості роботи з нею.
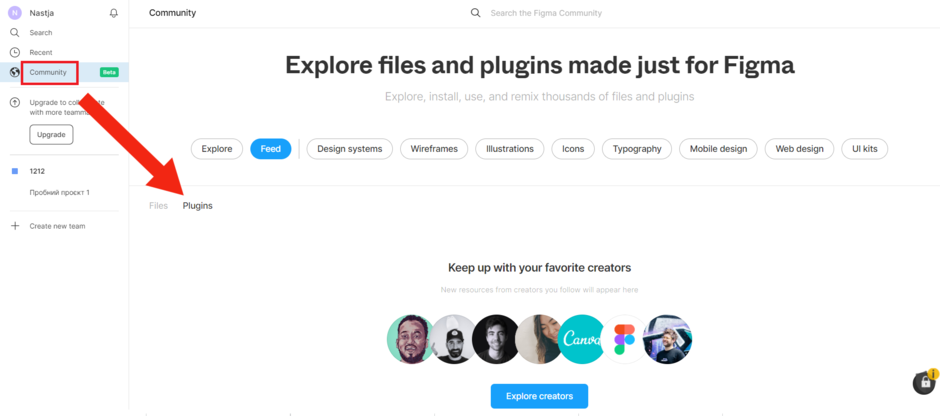
Перейдіть на головну сторінку Figma у вашому профілі та оберіть вкладку Community,натисніть Plugins. Після цього проскрольте вниз, оберіть потрібний та натисніть Install. Після цього функціонал обраного плагіна автоматично буде доступний з вашого профілю.

Повернувшись до робочої зони проєкту, виділіть об’єкт та натисніть правою кнопкою миші. У новому вікні оберіть графу Plugins та виберіть відповідний встановлений вами плагін із загального списку.
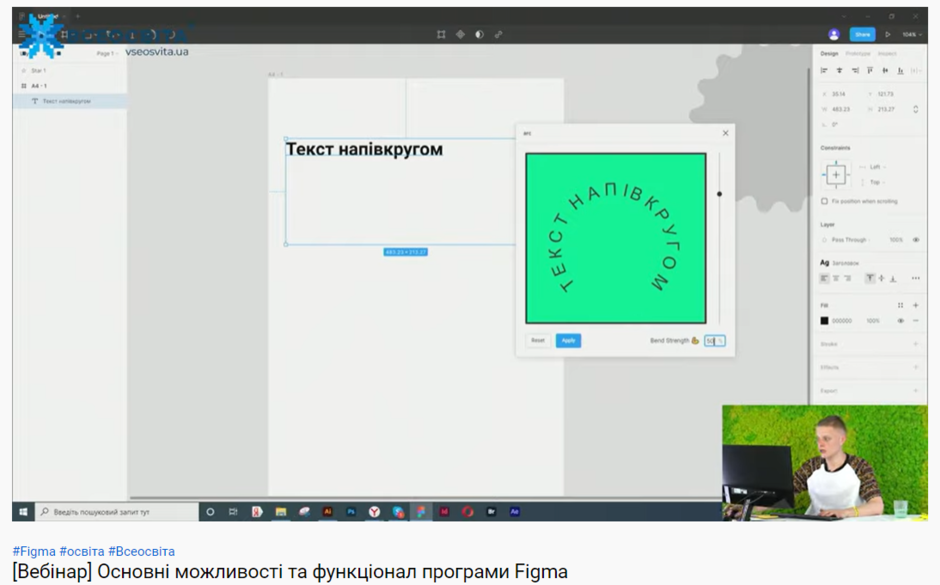
Наприклад, обравши попередньо встановлений плагін Arc, налаштовуємо розміщення тексту півколом.

Командна робота над спільним проєктом:
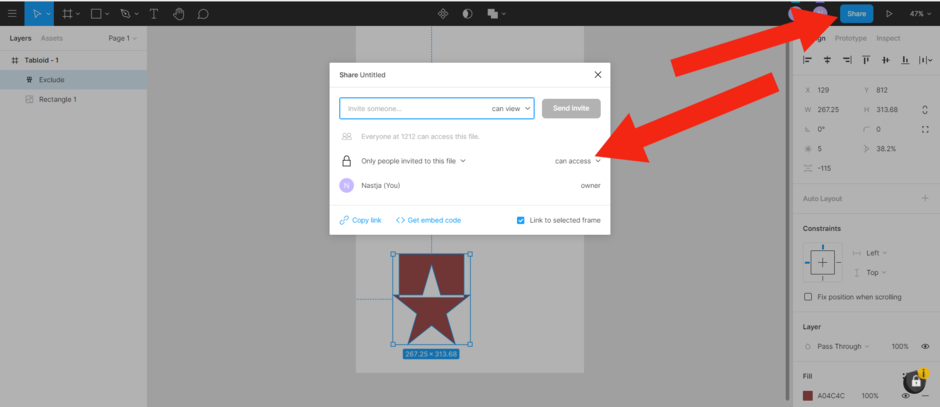
Під час роботи над проєктом ви можете надати доступ до перегляду вашої роботи в реальному часі усім охочим, відправивши посилання. Для цього потрібно натиснути на кнопку Share та зробити відповідні налаштування.

Для спільної роботи над проєктом у безкоштовній версії Figma ви можете запросити максимум 3 користувачів, відкривши у налаштуваннях їм доступ до редагування.
Покрокове пояснення, як користування ключовими функціями Figma, а також лайфхаки роботи із платформою дивіться у вебінарі.